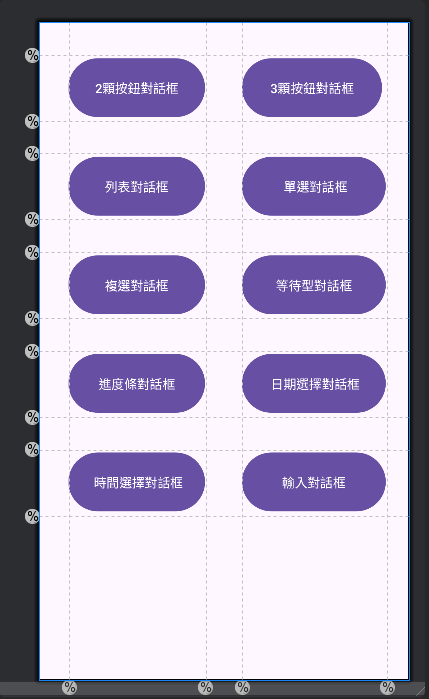
Dialog,在點擊按鈕等會跳出來的對話框,也可以去製作它的底圖。
我總和了我用過的10種Dialog,跟一個AlertDialog給大家參考,感謝網上大佬們的文章讓我學習到那麼多~(>_<。)\
分上下篇,不然都集一起太多了,不再說廢話我們開始吧!

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.08" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.05" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.55" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.94" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.15" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.2" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.3" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<Button
android:id="@+id/main_2btn_btn"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="2顆按鈕對話框"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<Button
android:id="@+id/main_3btn_btn"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginEnd="4dp"
android:text="3顆按鈕對話框"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toStartOf="@+id/guideline5"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline2"
app:layout_constraintVertical_bias="0.52" />
<Button
android:id="@+id/main_list_btn"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="列表對話框"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="@+id/guideline7"
app:layout_constraintVertical_bias="0.0" />
<Button
android:id="@+id/main_singleChoice_btn"
android:layout_width="0dp"
android:layout_height="0dp"
android:text=" 單選對話框"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toStartOf="@+id/guideline5"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline7" />
<Button
android:id="@+id/main_check_btn"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="複選對話框"
app:layout_constraintBottom_toTopOf="@+id/guideline11"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="@+id/guideline10" />
<Button
android:id="@+id/main_wait_btn"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="等待型對話框"
app:layout_constraintBottom_toTopOf="@+id/guideline11"
app:layout_constraintEnd_toStartOf="@+id/guideline5"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline10" />
<Button
android:id="@+id/main_progressbar_btn"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="進度條對話框"
app:layout_constraintBottom_toTopOf="@+id/guideline13"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="@+id/guideline12" />
<Button
android:id="@+id/main_date_btn"
android:layout_width="0dp"
android:layout_height="0dp"
android:text=" 日期選擇對話框"
app:layout_constraintBottom_toTopOf="@+id/guideline13"
app:layout_constraintEnd_toStartOf="@+id/guideline5"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline12" />
<Button
android:id="@+id/main_time_btn"
android:layout_width="0dp"
android:layout_height="0dp"
android:text=" 時間選擇對話框"
app:layout_constraintBottom_toTopOf="@+id/guideline14"
app:layout_constraintEnd_toStartOf="@+id/guideline3"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="@+id/guideline8" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.6" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.75" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.65" />
<Button
android:id="@+id/main_edit_dtn"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="輸入對話框"
app:layout_constraintBottom_toTopOf="@+id/guideline14"
app:layout_constraintEnd_toStartOf="@+id/guideline5"
app:layout_constraintStart_toStartOf="@+id/guideline4"
app:layout_constraintTop_toTopOf="@+id/guideline8" />
</androidx.constraintlayout.widget.ConstraintLayout>

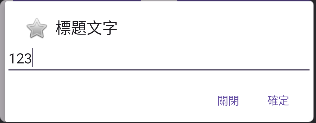
//可輸入對話框(以按鈕觸發Dialog)
editButton = findViewById(R.id.main_edit_dtn);
editButton.setOnClickListener((v) -> {
AlertDialog.Builder dialog = new AlertDialog.Builder(this);
final EditText editText = new EditText(this);
//設置圖示
dialog.setIcon(android.R.drawable.btn_star);
//設置標題文字
dialog.setTitle("標題文字");
//使用輸入editText
dialog.setView(editText);
//設置左邊按鈕和點擊事件
dialog.setNegativeButton("關閉", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// TODO: ...
}
});
//設置右邊按鈕和點擊事件
dialog.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// TODO: ...
Toast.makeText(context, editText.getText().toString() , Toast.LENGTH_SHORT).show();
}
});
//顯示Dialog
dialog.show();
});
setNegativeButton => 設置左邊按鈕的事件
setPositiveButton => 設置右邊按鈕的事件
記得最後一定要打dialog.show();,才能顯示Dialog喔!


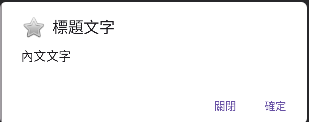
//兩種按鈕的對話框(以按鈕觸發Dialog)
btn2Button = findViewById(R.id.main_2btn_btn); //綁定
btn2Button.setOnClickListener((v) -> {
AlertDialog.Builder dialog = new AlertDialog.Builder(this);
//設置圖示
dialog.setIcon(android.R.drawable.btn_star);
//設置標題文字
dialog.setTitle("標題文字");
//設置內文文字
dialog.setMessage("內文文字");
//設置左邊按鈕和點擊事件
dialog.setNegativeButton("關閉", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
//可以設置Toast提醒等
// TODO: ...
}
});
//設置右邊按鈕和點擊事件
dialog.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
// TODO: ...
}
});
//顯示Dialog
dialog.show();
});

//三種按鈕的對話框(以按鈕觸發Dialog)
btn3Button = findViewById(R.id.main_3btn_btn);
btn3Button.setOnClickListener((v) ->{
AlertDialog.Builder dialog = new AlertDialog.Builder(this);
dialog.setTitle("標題文字");
dialog.setMessage("內文文字");
dialog.setIcon(android.R.drawable.btn_star);
//左邊按鈕
dialog.setNeutralButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
//TODO: ...
}
});
//中間按鈕
dialog.setNegativeButton("關閉", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
//TODO: ...
}
});
//右邊按鈕
dialog.setPositiveButton("確認", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
//TODO: ...
}
});
dialog.show(); // 顯示dialog
});

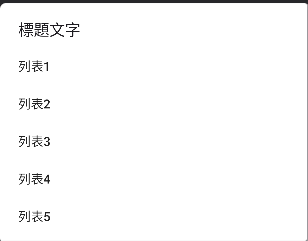
//列表對話框
listButton = findViewById(R.id.main_list_btn);
listButton.setOnClickListener((v) -> {
//設置列表字串文字
String[] items = {"列表1", "列表2", "列表3", "列表4","列表5"};
AlertDialog.Builder dialog = new AlertDialog.Builder(this);
dialog.setTitle("標題文字");
// 設置item點擊事件處理
dialog.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(context, "你選擇" + items[i], Toast.LENGTH_SHORT).show();
}
});
dialog.show(); // 顯示dialog
});
setItems => 設置列表字串文字項目


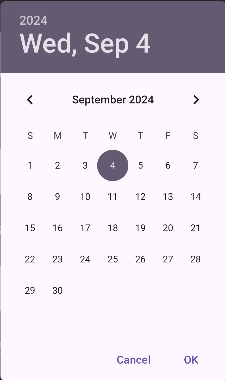
//日期選擇對話框
dateButton = findViewById(R.id.main_date_btn);
dateButton.setOnClickListener((v) -> {
Calendar calendar = Calendar.getInstance();
DatePickerDialog dialog = new DatePickerDialog(this, new DatePickerDialog.OnDateSetListener() {
// 當日期選擇完畢並按下"OK"按鈕 的事件觸發處理
@Override
public void onDateSet(DatePicker datePicker, int y, int m, int d) {
StringBuilder result = new StringBuilder();
result.append(y).append("/").append(m+1).append("/").append(d);
Toast.makeText(MainActivity.this, result, Toast.LENGTH_SHORT).show();
}
},calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH));
dialog.show();
});


//時間選擇對話框
timeButton = findViewById(R.id.main_time_btn);
timeButton.setOnClickListener((v) -> {
Calendar calendar = Calendar.getInstance();
TimePickerDialog dialog = new TimePickerDialog(this, new TimePickerDialog.OnTimeSetListener() {
// 當時間選擇完畢並按下"OK"按鈕 的事件觸發處理
@Override
public void onTimeSet(TimePicker timePicker, int h, int m) {
StringBuilder result = new StringBuilder();
result.append("hour:").append(h).append("-min:").append(m);
Toast.makeText(context, result, Toast.LENGTH_SHORT).show();
}
}, calendar.get(Calendar.HOUR_OF_DAY), calendar.get(Calendar.MINUTE), true);
dialog.show();
});


上半部先這樣,這些Dialog很實用,在做一些自己的APP,適當運用這些會有更多的豐富感(?
這些Dialog程式碼改成自己想要的內容就可以啦~用久了就會特別熟練。
